GETTING STARTED
INSURANCE COMPANY STORIES
SERVICE PARTNER STORIES
API BASICS
API ENDPOINTS
COMPONENTS
LEGACY
Adding external button for testing embedding widget submit functionality
In some cases insurance company may hide widget`s standard Save/Send buttons and provide it is own Submit button. For testing related functionality dummy Submit button can be added.
For doing so steps from Embedding widget on any web site (CHROME) must be done but with this version of JavaScript code (please note added "external submit button" section)
(function() {
// 1
var widgetDivId = "js-events";
var caseToken = "ci.4597f469-e990-4d7a-beed-0b31d3443107";
var ssoToken = "";
// 2
//add widget container element
var newDiv = document.createElement("div");
newDiv.id = 'scalepoint_widget_id';
document.getElementById(widgetDivId).appendChild(newDiv);
// 3
//add embedding script
var script = document.createElement("script");
script.src = "https://qa05.scalepoint.com/self-service/dk/case/" + caseToken + "?sso_token=" + ssoToken + "&widget=true&target=scalepoint_widget_id"; document.getElementsByTagName("head")[0].appendChild(script);
// 4
//if needed
document.getElementById(widgetDivId).style.display = 'block'
// 5
// external submit button
var insCompanySendButton = document.createElement("button");
insCompanySendButton.type="button";
insCompanySendButton.innerHTML="Send Button";
var successCallback = function(lossData) {
console.log(JSON.stringify(lossData));
};
var errorCallback = function(errorData) {
console.log(JSON.stringify(errorData));
};
insCompanySendButton.onclick = function() {
ScalepointSelfService.widget.submit(successCallback, errorCallback)
};
document.getElementById(widgetDivId).appendChild(insCompanySendButton);
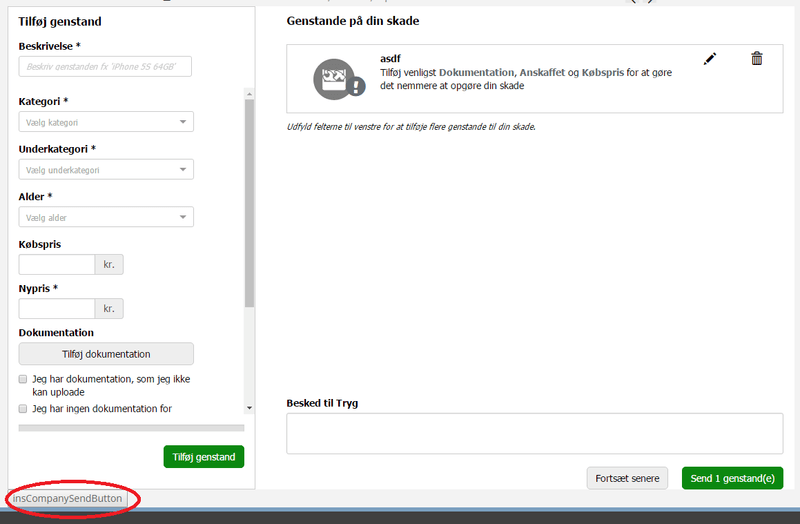
})();After applying this code external submit button can be found below widget
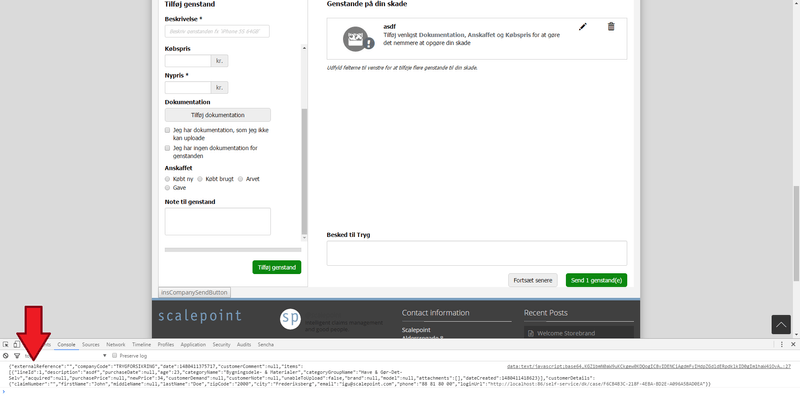
For checking data which returned to insurance company you can open Console (F12) and press insCompanySendButton. Result can be found in the Console