GETTING STARTED
INSURANCE COMPANY STORIES
SERVICE PARTNER STORIES
API BASICS
API ENDPOINTS
COMPONENTS
LEGACY
Policy Services
As Easy Claims have developed as a platform, more internal Scalepoint services needs information about the customers and policies from the Insurance Company. The following is a design document for a service hosted on the side of the insurance company which exposes customer and policy data in a format easily consumable by Scalepoints services.
Purpose
The policy services will be used when:
- Creating claims through Claim Launch
- Creating claims from FNOL using Claim Brewery
- Displaying detailed policy information to the claim handler
Scalepoint Services
Brief rundown of the services on Scalepoint side which will consume the data exposed.
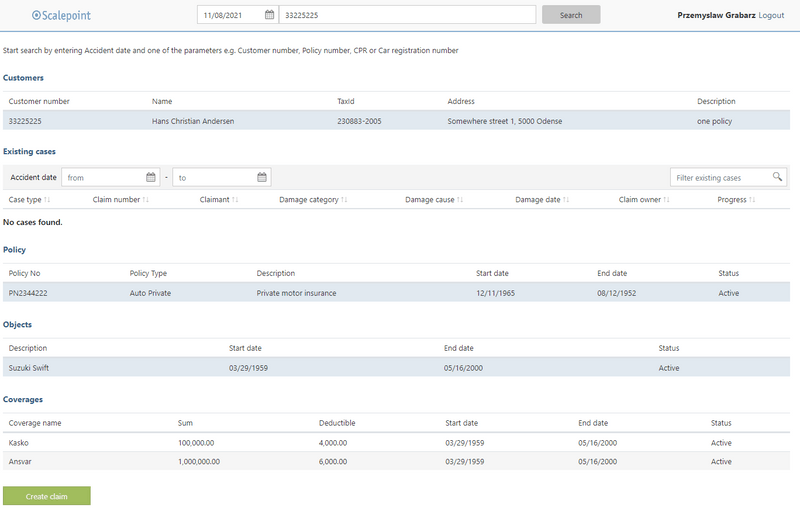
Claim Launch
Claim Launch is the first page the claim handler sees when he/she would like to create a claim.
First step is for the claim handler to choose an accident date. If none is chosen, 'Today' is used to lookup policy information.
Second is to do a free text search for a customer or policy. Examples of seach terms:
- Car registration number
- TaxId of a person
- Address of the house
- Policy number
- Phone number of the customer
- ... anything else identifying the customer or policy
The Claim Launch application will then present customers matching the search in some form.The claim handler can then choose 1) customer, 2) a policy, 3) an object, and finally 4) a default coverage to create the claim.
Data model
Since Easy Claims is a claims system, the data model is defined for claim handling, which means:
- Easy Claims only need the version/revision of the policy on the given accident date.
- Easy Claims only need information of the chosen policy object
- Not about all the other objects covered on the policy
- Easy Claims need information about all the coverage lines related to the chosen object
We call this bundle of information a policy snapshot. Please see policy snapshot guide below for detailed example and description.
Exposed endpoints
The service should expose two sets of endpoints:
Policy lookup services
Used mainly by the claim-launch UI to search for customer engagement and then drill down to find the object and coverage for claim creation.
- search
- takes a free text query parameter
- returns customers
- optionally returns policies and objects beneath those customers maching the search term
- getPolicies
- takes customerId
- returns list of policies
- getPolicyObjects
- takes policyVersionId
- returns objects on the policy
- getCoverages
- takes objectVersionId
- returns coverages on the object
Scenario 1: Searching for a content policy
Call sequence when a claimant call and want to file a claim on his/hers content policy:
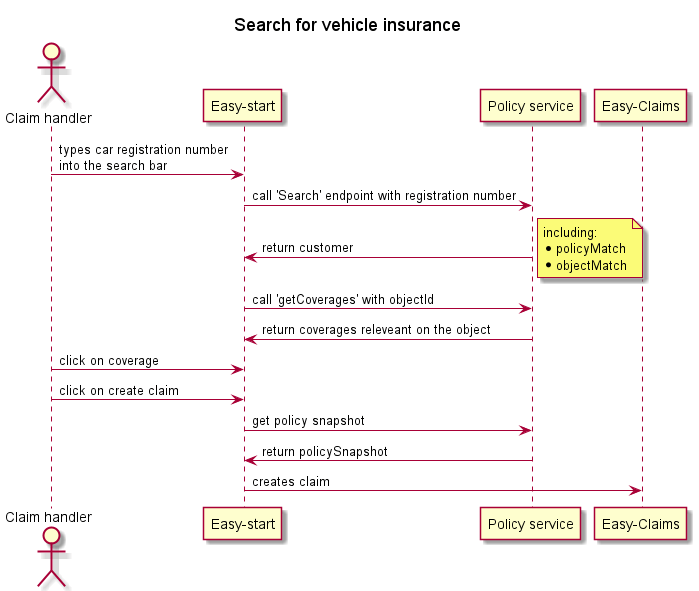
Scenario 2: Searching for a vehicle
Policy snapshot services
When the claim handler has found the policy, object and coverage, Claim Lauch will call for a policy snapshot.
- getPolicySnapshot
- takes:
- customerId
- policyId
- policyObjectId
- returns policy snapshot
- takes:
The policy snapshot contains information relevnat for claim handling.
Policy snapshot
The policy snapshot represents information about a policy at a given point in time, scoped to a single policy object. This means the claim handler is only looking at information relevant to that particular claim
Example
Example of a motor policy with a single vehicle:
{
"number": "PN1234",
"product": "PA1",
"productDisplay": "Motor Private",
"isActive": true,
"startDate": "2019-01-01",
"endDate": "2019-12-31",
"statusText": "Active",
"policyHolder": {
"mobilePhone": "12345678",
"name": "Hans Christian Andersen",
"taxId": "233594-2221",
"address": {
"street1": "SomeStreet 1",
"street2": "",
"postalcode": "5000",
"city": "Odense",
"country": "Danmark"
},
"phone": "12345678",
"email": "H.C@Andersen.dk",
"customerId": "CU5555"
},
"coinsured": [
{
"mobilePhone": "98765432",
"name": "Belinda Andersen",
"taxId": "233594-2222",
"address": {
"street1": "SomeStreet 1",
"street2": "",
"postalcode": "5000",
"city": "Odense",
"country": "Danmark"
},
"phone": "98234569",
"email": "belinda@Andersen.dk",
"customerId": "CU7777"
}
],
"PolicyObjectSnapshot": {
"policyObjectVersion": "33422442",
"isActive": true,
"statusText": "Aktiv",
"policyLineName": "Private motor",
"policyObjectType": "vehicle",
"year": "2018",
"brand": "Suzuki",
"model": "swift",
"description": "Suzuki swift",
"chassisNo": "2252929299553333",
"registrationNo": "NC33552",
"coverages": [
{
"isActive": true,
"statusText": "Activ",
"annualLimit": 100000,
"deductible": 4000,
"description": "Kasko"
},
{
"isActive": true,
"statusText": "Activ",
"annualLimit": 1000000,
"deductible": 6000,
"description": "Ansvar"
}
]
}
}Usage
The snapshot is used for several things in Scalepoint:
- Mapping policy fields to the claim
- Making sure that all relevant policyinformation is present on the created claim
- These fields are represented in the schema.
- Automatic processing of claims in AI and Claim Brewery
- It's possible to add more fields to the payload not documented in the schema. These can be used for automatic claims processing in Easy Claims' rules engine.
- Display on policy tab in Easy Claims
- Per default, only the fields described in the schema will be displayed on the policy tab. Extra fields added to the json will not be displayed, unless they are prefixed with a Hash (#)
Dynamic fields
Policy snapshot supports 'dynamic fields' which are prefixed with a Hash (#). These will be rendered on the policy tab alongside the rest of the snapshot.
These can be used to display information not covered by the snapshot schema. Examples could be terms/conditions detailed Property information etc.
Types supported:
- numbers
- "#nummer": 1
- strings
- "#string": "AH01",
- "#string number two": "Policy product name",
- booleans
- "#boolean": true,
- "#boolean false": false,
- objects: rendered as sections
- "#section 1": { "#boolean": true, "#boolean false": false, "#dateOfDeath": "2750-07-14" },
- Arrays
- array of single items are rendered as bullet lists:
- "#Array of strings": ["one", "two", "three"]
- arrays of objects are rendred as tables:
- can be nested to create tables in tables
- array of single items are rendered as bullet lists:
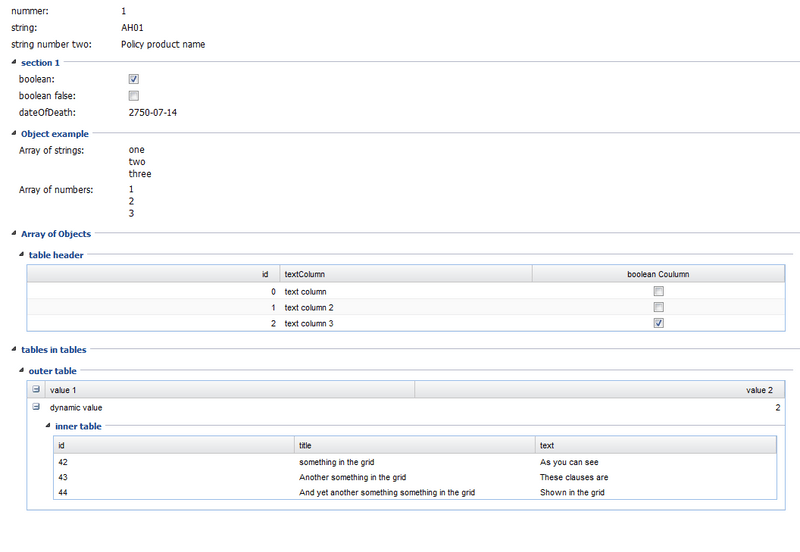
Full example
{
"#nummer": 1,
"#string": "AH01",
"#string number two": "Policy product name",
"#section 1": {
"#boolean": true,
"#boolean false": false,
"#dateOfDeath": "2750-07-14"
},
"#Object example": {
"#Array of strings": [
"one",
"two",
"three"
],
"#Array of numbers": [
1,
2,
3
]
},
"#Array of Objects": {
"#table header": [
{
"#id": 0,
"#textColumn": "text column",
"#boolean Coulumn": false
},
{
"#id": 1,
"#textColumn": "text column 2",
"#boolean Coulumn": false
},
{
"#id": 2,
"#textColumn": "text column 3",
"#boolean Coulumn": true
}
]
},
"#tables in tables": {
"#outer table": [
{
"#value 1": "dynamic value",
"#value 2": 2,
"#inner table": [
{
"#id": "42",
"#title": "something in the grid",
"#text": "As you can see"
},
{
"#id": "43",
"#title": "Another something in the grid",
"#text": "These clauses are"
},
{
"#id": "44",
"#title": "And yet another something something in the grid",
"#text": "Shown in the grid"
}
]
}
]
}
}Will render as