GETTING STARTED
INSURANCE COMPANY STORIES
SERVICE PARTNER STORIES
API BASICS
API ENDPOINTS
COMPONENTS
LEGACY
Embedded widget scoping styles
Itemization widget can be embedded on any 3rd party web page. Widget styles should be scoped. That means that neither "outer" (3rd party web page) styles should affect widget nor widget styles should affect host page.
Preventing widget styles to affect host page
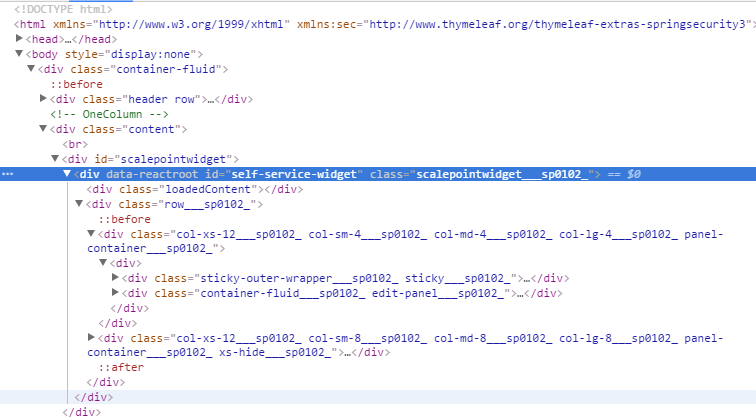
Widget is appended to the div container which has style class scalepointwidget (__sp0102 is a CSS Modules suffix, see below)
All the widget styles are scoped to this class, i.e. they are applicable only to the content inside a container with such style class.
Preventing outer styles to affect widget
There are 2 ways to scope widget from outside:
-
Extreme style reset. cleanslate.css
-
Non-extreme style reset (reset.css and normalize.css
Extreme style reset is the only way to absolutely scope styles. It implies using !important declaration for every single style of the widget. This is basically the reason why it is not applied in Itemization widget. It does not cooperate with Twitter Bootstrap CSS framework which is used in Itemization.
How it is used in Itemization widget:
- reset.css resets styles to default ones inside the container of the widget, and normalize.css makes browsers render elements more consistently. It prevents widget from affecting it by global element styles (e.g. div{ .. } )
- CSS Modules adds suffix to all the style classes of the widget. It prevents from naming conflicts with "outer" styles"
Disadvantages of such approach:
- Widget is still vulnerable to !important "outer" styles
- 3rd party react components used in widget should support CSS Modules
see more about widget implementation: